モバイルでのメニュー設定の仕方 メニューが非表示になってしまった

すべての設定がうまく行っていたのにおかしなところで挫折せざるおえなくなり、cocoonを再度ダウンロードロードして最初から設定をし直すことにするしかなくなってしまった。
そして、この前は簡単にできたスマホの設定とメニュー設定に思わぬ時間を割くことになってしまうとは・・モバイルでのメニュー設定の仕方
cocoonモバイルでのメニュー設定の仕方
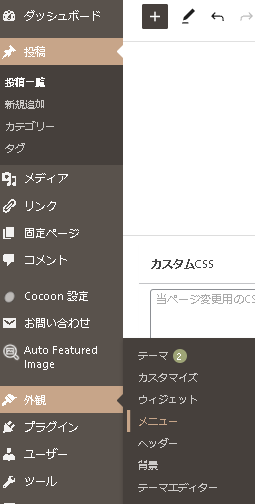
①外観→メニューを選択。

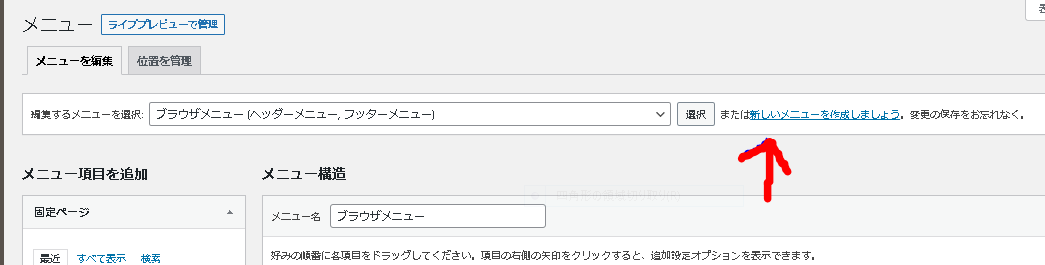
②新しいメニューを作成しましょう。をクリック

③今回はモバイルヘッダーと入力してみました。モバイルメニューの方がよかったかな
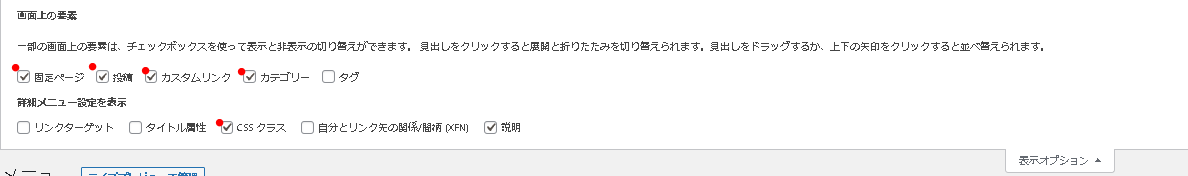
④右上の表示のキャプションを開いて赤点がついているところ全てにチェックボタン

⑤メニュー項目を追加→カスタムリンクでホームに自分の URL を入れますリンク文字は今回はホームと入力してメニューに追加のボタンを押します。
すると右側にカスタムリンクホームというものが追加されています。
後はカテゴリから好きなカテゴリを選んでどんどんメニュー構造の中に追加していきます。
これで保存ボタンを押せば完了です。
とっても簡単だけど、スマホとブラウザのメニュー名をしっかりわかるようにしておかないと、あとあと大変なことになりますね。
ブラウザだと親メニューと子メニューが選べますからねぇ



コメント